Différence entre DIV et SPAN Différence entre

et sont des balises HTML qui définissent des éléments dans le code HTML.
HTML (Hypertext Markup Language) est un code structuré utilisé pour créer et afficher les pages Web que nous visitons en ligne, tous les jours, sur n'importe quel appareil.
D'autres technologies et langages de programmation peuvent être intégrés au HTML pour fournir des fonctionnalités dynamiques et avancées sur un site Web.
Comprendre HTML
Le langage de balisage hypertexte (HTML) est un langage de balisage largement utilisé et fait référence à la structure et au code «derrière» une page Web affichée dans un navigateur Web.
HTML est un fichier texte utilisant un code spécifique (syntaxe) pour définir le style, le contenu, la mise en page et le format d'une page. Le terme Markup indique que le texte / code est en cours de préparation pour le traitement et la présentation i. e. sur une page Web, dans un navigateur Web.
Le Consortium World Wide Web (W3C) [i] reconnaît HTML comme un langage de balisage formel dans le développement de pages Web, et par conséquent, HTML est pris en charge par la plupart des navigateurs. Ainsi, les pages Web peuvent être développées dans un langage reconnu, facilement interprété par différents navigateurs pour rendre la page telle que prévue par le concepteur.
La version actuelle encore utilisée est HTML4, mais elle est en train de disparaître progressivement à mesure que HTML5 gagne en soutien et en adoption pour les pages Web dynamiques et réactives.
La réactivité devient un élément fondamental du développement Web pour offrir une expérience utilisateur plus simple et plus dynamique, qui doit être prise en charge par plusieurs appareils tels que les smartphones, les tablettes et les ordinateurs portables.
Les feuilles de style en cascade (CSS) deviennent partie intégrante de la création de pages dynamiques et réactives. C'est un fichier séparé qui définit les attributs de chaque élément comme la police, la couleur, l'alignement. Ainsi, le développeur n'a pas indiqué le style de l'élément chaque fois qu'il est utilisé dans le code HTML.
Structure de base de HTML
Pour tirer le meilleur parti de tout langage de développement, adhérer à la structure de fichiers standard et envisager la meilleure utilisation de la syntaxe sont essentiels pour fournir un contenu Web stable, ciblé et visuellement attrayant.
Une page HTML a une structure définie par des éléments (également appelés balises). Lors de l'écriture du code HTML, ces éléments sont affichés par paires, ce qui signifie que chaque balise nécessite une ouverture et une fermeture. Un début et une fin.
Un élément est ouvert avec la syntaxe: et fermé avec . La ligne oblique / indique la fin de la définition de cet élément.
Les attributs et le contenu des éléments sont définis entre ces deux points.
Les éléments minimum requis pour un fichier HTML sont la définition, (HTML4 uniquement) et les balises.
- DOCTYPE Définition
La définition DTD doit d'abord être déclarée en tant que première balise dans un fichier HTML. Ainsi, lorsque la page est traitée, le navigateur Web sait de quel type il s'agit et peut donc interpréter correctement affiche la page.
En HTML4, il existe des variantes de la DTD (selon les attributs et les éléments de la page) mais les instructions les plus courantes sont:
ou
La DTD en HTML5 est beaucoup plus simple:
· HTML, HEAD et BODY
- La balise indique qu'il s'agit d'un fichier HTML et qu'il s'agit de la racine de l'élément HTML qui contient tous les autres éléments suivants définis dans celui-ci; et inclure un attribut de langue est recommandé comme meilleure pratique; par exemple:
- L'est requis en HTML4, mais pas obligatoire en HTML5. C'est un élément qui contient d'autres éléments pertinents pour cette partie du document, tels que le titre, les scripts de référence, la définition des styles et des métadonnées. La balise fermée doit être utilisée avant de définir le
- . L'élément contient le contenu principal de la page, y compris les tableaux, les images, les listes, etc. Une fois le tag fermé, l'élément peut maintenant se terminer. L'utilisation du nouvel élément HTML5 est facultative pour la page ou dans une autre partie du contenu.
Éléments HTML
HTML5 a produit de nouveaux éléments pour faciliter le développement et la conception, et il a également supprimé les éléments utilisés dans HTML4. La liste des différences entre HTML4 et HTML5 est publiée par le World Wide Web Consortium (W3C) [ii].
HTML DIV TAG
Avec les améliorations et les nouveaux éléments, combinés aux progrès du CSS, certains éléments peuvent être utilisés de différentes façons, mieux que jamais, et les pages Web deviennent plus rapides, plus riches en fonctionnalités et plus belles Regarder! avec CSS, utilisé avec HTML5 peut remplacer certains éléments qui étaient trop utilisés, comme.
La balise est populaire lors de la séparation du contenu sur une page. Lors de la création de cet élément, il insère automatiquement une pause
pour conserver le texte ou le contenu ensemble, au lieu de faire circuler du texte sur la page.
Avec l'accessibilité du site et l'optimisation des moteurs de recherche, les techniques deviennent de plus en plus une science et recommandé par le WC3 de ne pas toujours revenir à l'utilisation en HTML5.
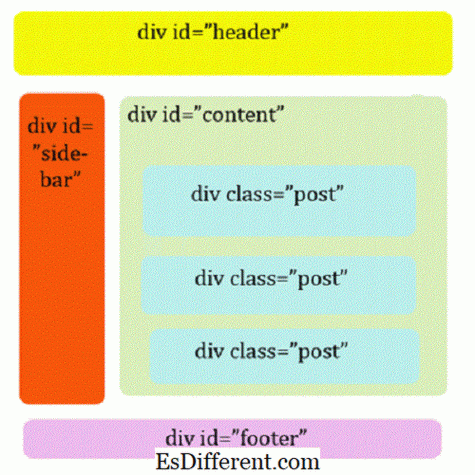
À titre d'exemple pour un format de blog parfaitement structuré, mais simple, considérez les nouveaux éléments HTML5 avec CSS au lieu d'utiliser l'élément; utiliser l'élément pour le contenu principal, l'élément pour mettre en évidence ou séparer tout contenu sur la page, en-tête ou pied de page (n'importe où!) et l'élément peut être utilisé pour contenir un menu ou des liens de groupe pour parcourir la page.
Ces nouveaux éléments identifient facilement le type de contenu en utilisant HTML5. Cependant, le tag est également utilisé avec CSS pour créer des sites Web réactifs.
En créant chaque élément (avec son propre identifiant ou classe), le fichier CSS peut être défini pour manipuler chaque élément.
L'exemple HTML ci-dessous montre un exemple d'utilisation de plusieurs éléments:
Mes exemples
Les éléments peuvent avoir des attributs différents, en particulier des tailles différentes pour une interaction réactive selon la taille de l'écran utilisé.
Voici un exemple de la façon dont chaque élément peut être stylisé dans le fichier CSS correspondant du HTML - en référençant chaque balise.
#Header {
largeur: 800px;
hauteur: auto
marge gauche: auto;
marge gauche: auto;
}
#Featured {
hauteur: 150px;
Couleur de fond: #CCC;
}

HTML SPAN TAG
L'élément est un élément en ligne et ne rompt pas en lignes à moins que la balise break
ne soit utilisée et que le texte défini (contenu) entre les balises open et close une ligne (par défaut sans utiliser d'autres éléments).
Les éléments en ligne sont des éléments de texte dans le fichier HTML et peuvent être définis dans la ligne d'un autre élément.
Comme, l'élément n'a pas ce qui signifie pour un référencement optimal. Il montre essentiellement le contenu de l'élément tel quel, mais toutes les instances peuvent être définies dans CSS pour le style si elles sont correctement étiquetées et enrichies avec d'autres attributs, ou manipulées avec JavaScript.
Dans l'exemple ci-dessous, le texte bleu montre comment l'élément span peut être imbriqué en tant qu'élément en ligne avec des attributs différents de son élément parent - le paragraphe p>:
Pour ouvrir l'exemple, cliquez sur l'icône en bas de la page.
Lorsqu'il est affiché dans un navigateur Web, le texte de l'élément ci-dessus s'affiche dans une police différente du paragraphe afin de souligner où l'utilisateur doit cliquer pour accéder à l'exemple.
Notez qu'il n'y a aucune différence entre HTML4 et HTML5.


